Forms, We all know think they aren’t easy… right?
If you’re like most avid bloggers, making your blogs isn’t a big problem, but making forms and getting data feedback from your users in an easy and efficient way is not. If you are familiar with Windows Office or OpenOffice, I am about to rock your world. With Google Docs you can create a form and all the feedback (results from users submitting) will be exported into a spreadsheet similar to Excel (in fact you can even save the file to your computer and open it in Excel).
Watch the Screencast
First Stop: Google Docs
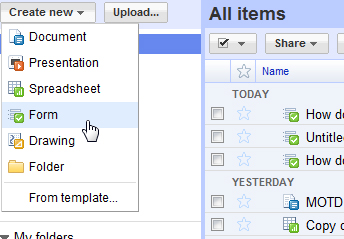
Before you can start you need a Google Account. If you have a Gmail account or YouTube Account you will already have an account. If you don’t, go ahead and create one. After you have created your account go to http://docs.google.com. If this is your 1st visit you will be greeted with a “Welcome to Google Docs” page with some helpful tips. Once you are past that screen click on the button at the top left corner of the screen that says “Create new” and then click on “Form”.

Create Your Form
Now you have a new window/tab in which you can create your form. Fill the information out and create your form to your liking. You can make your form as large or as small as you like. Note that your form may have a theme. You can change your theme to have a more fancy design, but in most cases you should not change the theme as it will look odd in your blog. After you have your form created click “Save” at the upper right hand corner.
Get The Embed Code
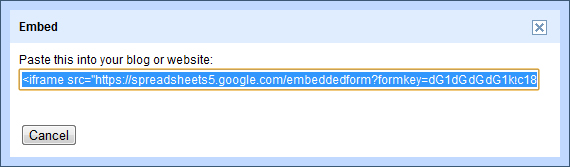
Next, whist still in the Create Form page, click on “More Actions” and then click on “Embed” from the drop down. This will give you one line of HTML you need to paste into your post. In WordPress you will have use the “HTML” editor instead of the Visual Editor. Its recommended you save this for last when creating your Post or Page as wordpress likes to edit your HTML and break things. You might have to change the width and height of the code so you don’t have to scroll and so the form fills the design of your site. Save/Publish your Post or Page and you are ready to roll!

Start Getting Data
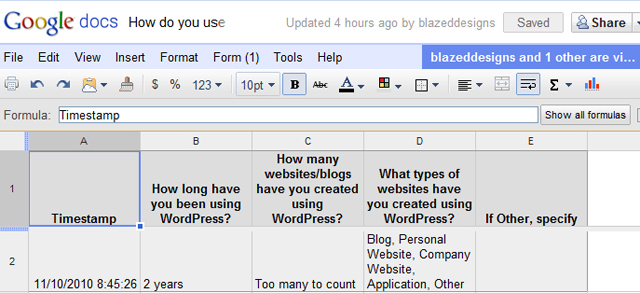
Now that you have your form you can access who has posted in your form by returning to Google Docs and clicking on your form and clicking “See responses”. You have two options: “Summary” and “Spreadsheet”. Summary gives you Dashboard with stats and more simplied results where Spreadsheet gives you all of the data in a big spreadsheet.

Troubleshooting
Sometimes the form can give you problems…. lets solve them:
It removes my iframe and leaves only “Loading …”
By Default WordPress doesn’t allow iframes in the post (which is what the code given to you
by Google Docs is). Use the Embed Iframe plugin and their syntax:
[iframe SUPERLONGURL 760 800] Replace SUPERLONGURL with the url starting with
https://spreadsheets… in the iframe tag and ending before the “. 760 is Width and
800 is height of the iframe.
The Form overlaps parts of my blog/website
The Width is too much you need to make it smaller until it fits into the area designated for the post/page content.
|
Share This Content
|
Subscribe to Updates
|